
Portfolio Retyped
Product information
2024
Short Description
A rewrite of my Portfolio site.
Long Description
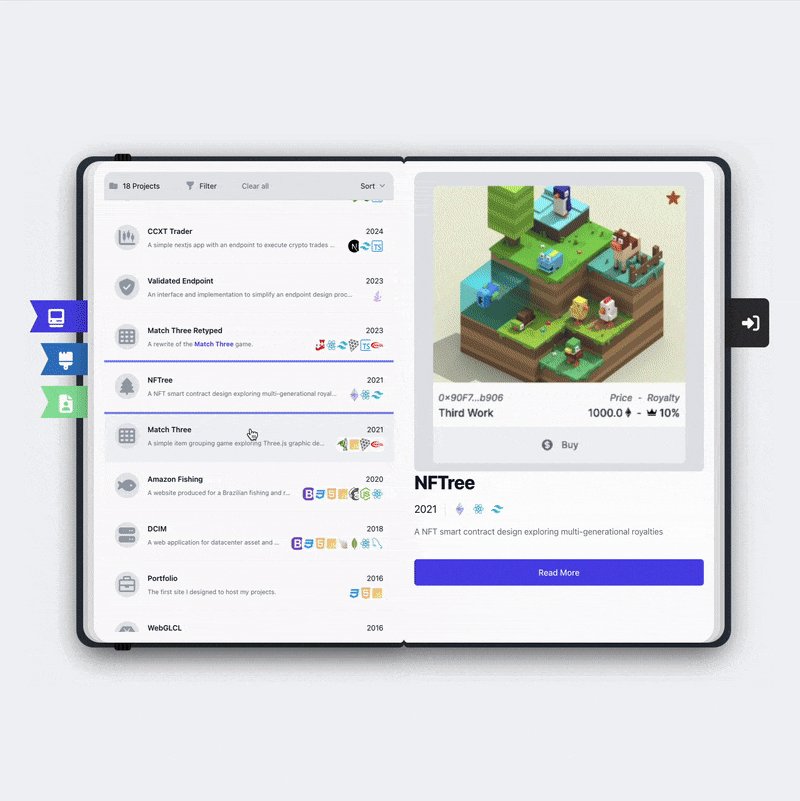
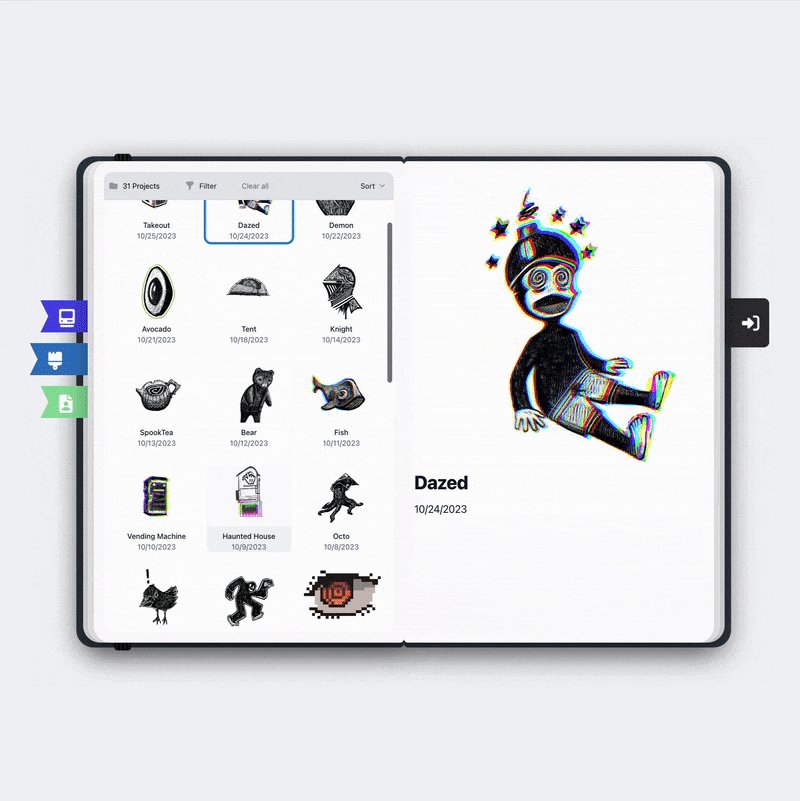
This project is what you are viewing right now.
I utilized TailwindUI for most the styling of this as a two pane presentation of content.
This perspective inspired me to consider embedding the content in a moleskin notebook visual.
I wanted to recreate the feeling of a development journal tracking milestones with badges.
I initally considered creating the journal in 3D using three.js, however in my assessment and planning
I came across these two css solutions here and here.
The notebook animation on my site is the product of merging those two concepts.
I am extremely happy about the result!
Additional details
Corbin Gruber